I got an interesting question from one of the community followers and I saw that it should be published for community, the question was a request to have a special mask for the item number field, the user wanted to have the item number automatically has Dashes “-“ for each 3 letters to look like this >> “AAA-AAA-AAA” so the user will fill only 9 “A”s and the system to automatically add the “-“ in between and below how I covered this:
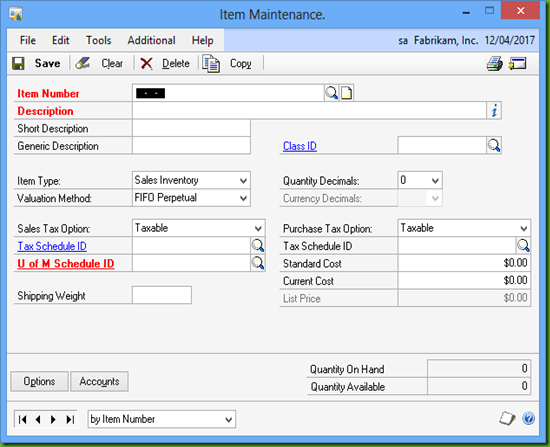
1. Go to Cards>> Inventory>> Item
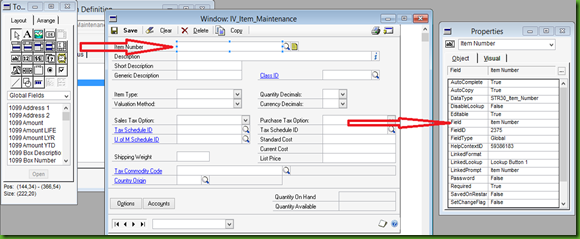
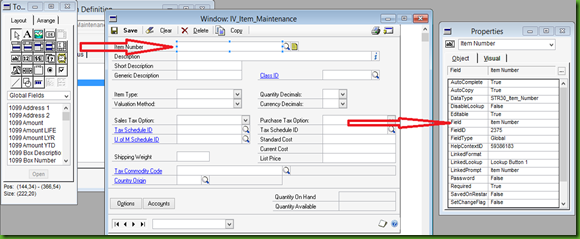
2. Click on Tools>> Customize>> Modify Current Window which will open the modifier and allow you to modify the screen, click on the Item Number field and go to the “Properties” panel on the right:

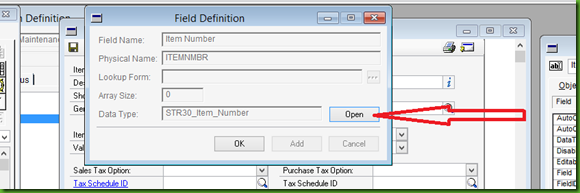
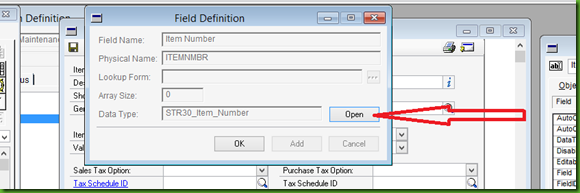
3. Double click on “Field” option to get the following form:

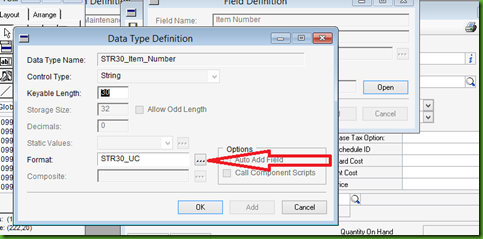
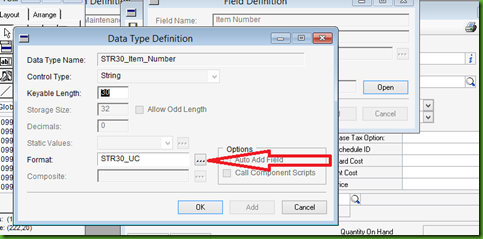
4. Click on Open to go deeper with the Item Number format Options in Data Type Definition and then click on the button next to Format:

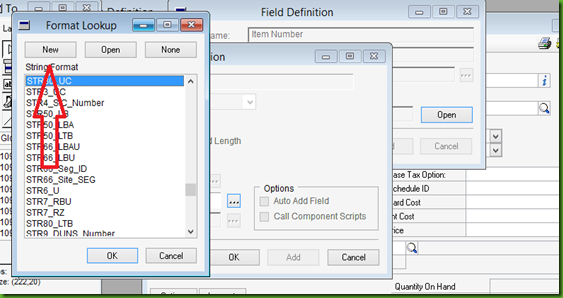
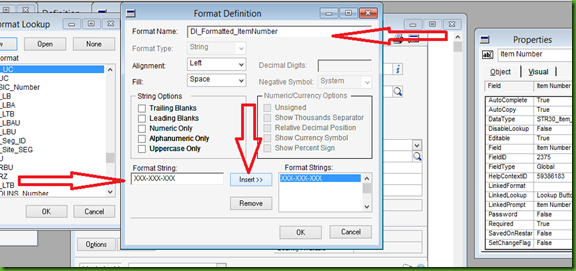
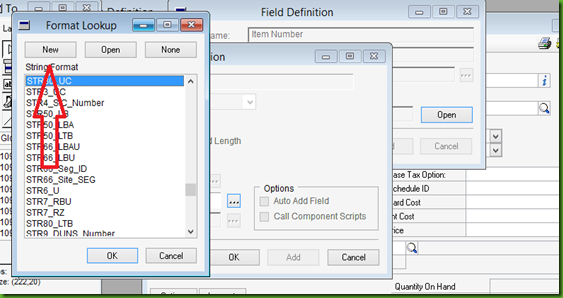
5. The format is currently set to be one of the out of the box formats that limits the length of the string to 30 characters, we will need to create a new format:

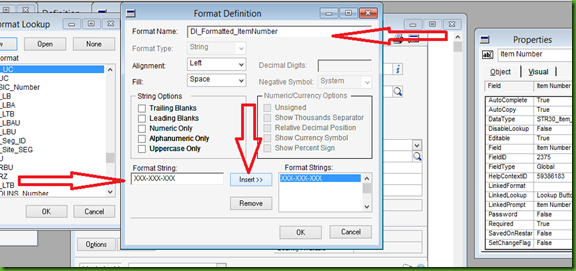
6. Customize the format as needed, for our example we will formatting the field as below:

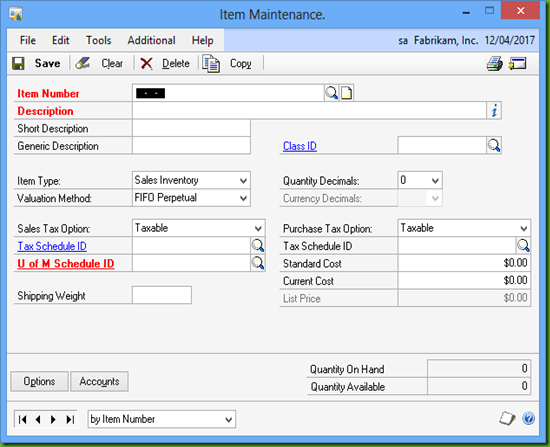
7. Start clicking OKs to start all dialog windows, and save then get back to Dynamics GP and go to Cards>> Inventory>> Item:

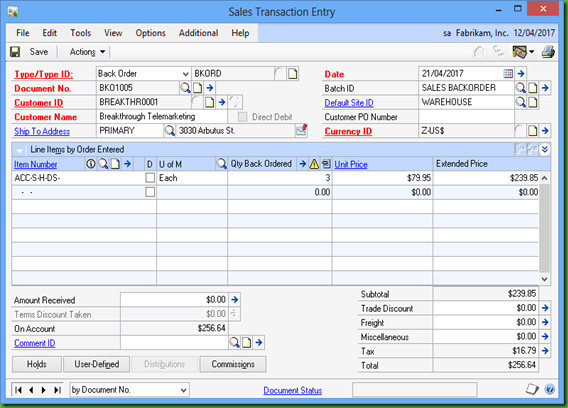
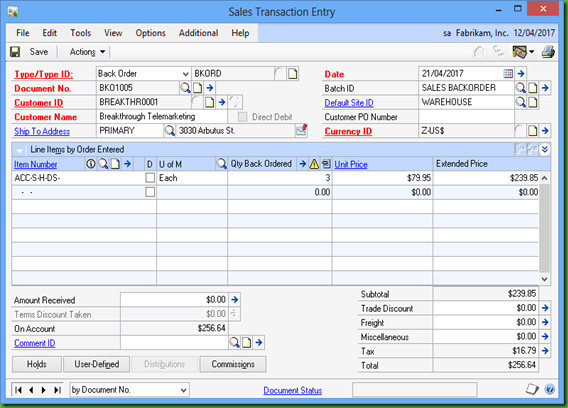
8. Notice the change over all forms that has the item number field there!

Hope that this helps.
Regards,
--
Mohammad R. Daoud MVP - MCT
MCP, MCBMSP, MCTS, MCBMSS
+962 - 79 - 999 65 85
me@mohdaoud.com
http://www.di.jo